terça-feira, 17 de dezembro de 2013
terça-feira, 10 de dezembro de 2013
sexta-feira, 6 de dezembro de 2013
terça-feira, 3 de dezembro de 2013
terça-feira, 26 de novembro de 2013
terça-feira, 19 de novembro de 2013
terça-feira, 12 de novembro de 2013
MODELOS DE COR
Reparem nos diferentes tipos de modelos:
Modelo RGB
No modelo RGB, cada cor é definida pela quantidade de vermelho (Red em inglês), verde (Green em inglês) e azul (Blue em inglês) que a compõem. Cada cor no sistema RGB é identificado por uma tripla ordenada (R, G, B) de números inteiros, com 0 ≤ R ≤ 255, 0 ≤ G ≤ 255 e 0 ≤ B ≤ 255.
Modelo CMYK
O Modelo CMYK é constituído a partir do modelo CMY em que foi acrescentado a cor preta. É um modelo subtractivo, descrevendo as cores como uma combinação das três cores primárias: ciano (Cyan), magenta(Magenta) e amarelo (Yellow). A cor preta (BlacK) foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
Modelo HSV
Nos pontos anteriores foram vistos os modelos RGB e CMYK, o modelo HSV é definido pelas grandezas tonalidade de (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor.
Modelo YUV
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra.
Fontes:
http://www.slideshare.net/AnaJoanaAIB/modelos-de-cor
Modelo RGB
No modelo RGB, cada cor é definida pela quantidade de vermelho (Red em inglês), verde (Green em inglês) e azul (Blue em inglês) que a compõem. Cada cor no sistema RGB é identificado por uma tripla ordenada (R, G, B) de números inteiros, com 0 ≤ R ≤ 255, 0 ≤ G ≤ 255 e 0 ≤ B ≤ 255.
 |
| Cores das siglas RGB |
Modelo CMYK
O Modelo CMYK é constituído a partir do modelo CMY em que foi acrescentado a cor preta. É um modelo subtractivo, descrevendo as cores como uma combinação das três cores primárias: ciano (Cyan), magenta(Magenta) e amarelo (Yellow). A cor preta (BlacK) foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
Modelo HSV
Nos pontos anteriores foram vistos os modelos RGB e CMYK, o modelo HSV é definido pelas grandezas tonalidade de (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor.
Modelo YUV
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra.
 |
| Modelo YUV |
Fontes:
http://www.slideshare.net/AnaJoanaAIB/modelos-de-cor
MODELOS DE COR
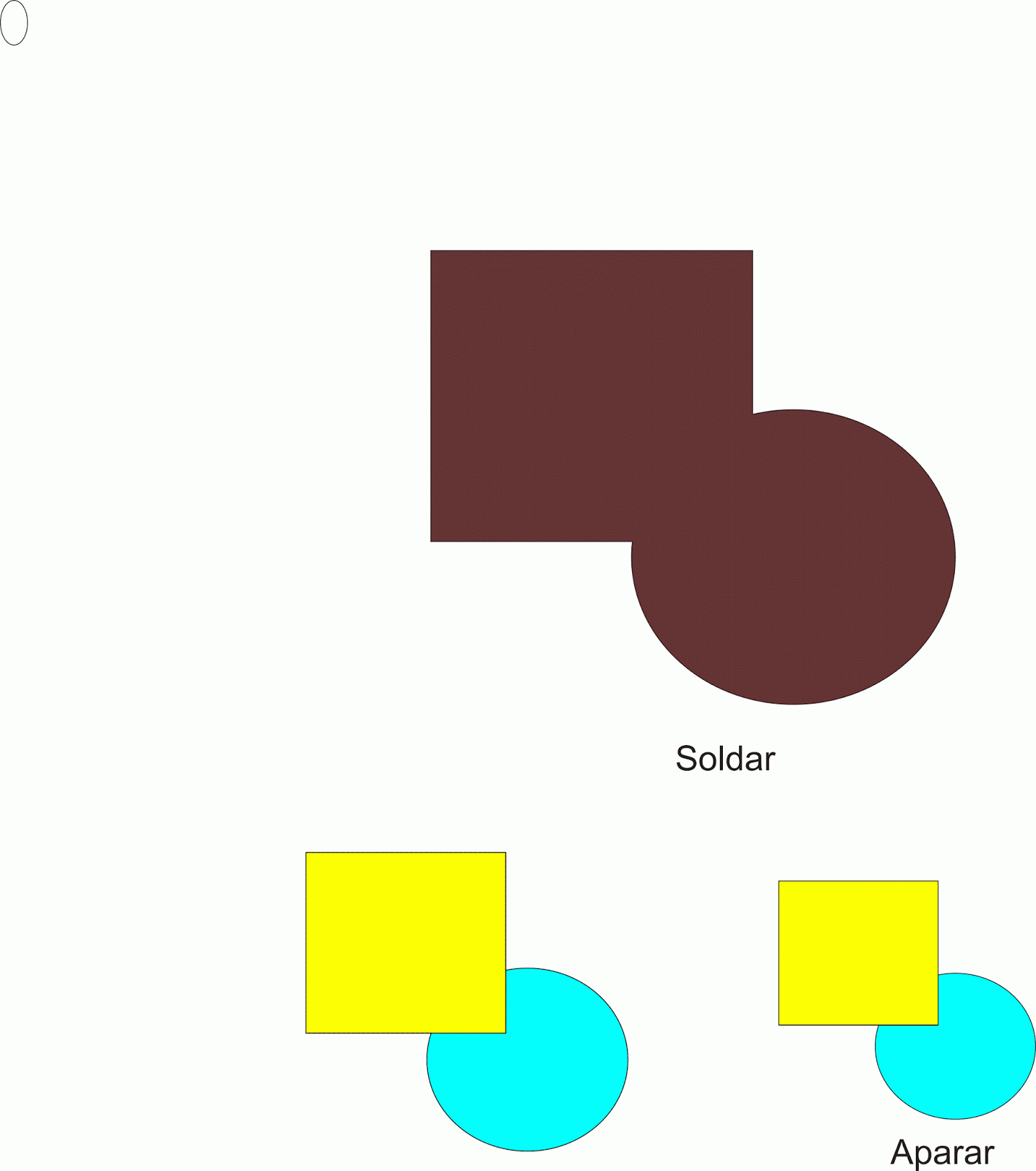
Modelos da cor - Aditivo e subtractivo
Os modelos de cor fornecem métodos que permitem especificar uma determinada cor.
No âmbito dos modelos da cor devemos ressalvar o modelo aditivo e subtrativo. Eles são muito distintos, começando logo com a utilização da luz. No modelo aditivo a luz é projetada num ecrã enquanto que no modelo subrtrativo a luz é refletida, por exemplo numa tela. Outro aspeto importante é quanto ao nível da cor.
Observem este quadro resumido:
Observem este quadro resumido:
Fonte:
sexta-feira, 8 de novembro de 2013
COR
A cor é uma sensação produzida pelos raios luminosos nos órgãos visuais e que é interpretada no cérebro. Trata-se de um fenómeno físico-químico em que cada cor depende do comprimento de onda. Este comprimento de onda que o ser humano consegue observar esta situado entre os 400 nanometros e os 780 nanometros .
A interpretação da cor pelo cérebro humano e feita depois da incidência de um feixe luminoso que atravessa a íris e é projetada na retina. Neste processamento os olhos são os sensores da visão, a qual pode ser classificada como escotópica e fotópica . No final deste processo o cérebro vai ter a importante função de processar o que observou.
Visão escotópica/Visão fotópica
A visão Escotópica capta baixos níveis de luminosidade e não é sensível ao comprimento de onda, não detectando a cor. Este tipo de visão é utilizado durante a noite (ou em ambientes escuros/noturnos), onde o olho passa a ser mais sensível ao azul. Os sensores utilizados pela visão escotópica são os bastonetes.
Visão Fotópica é o termo cientifico que se dá á visualização das cores por parte do olho humano, durante o dia e em condições normais de luminosidade( visão diurna). Este tipo de visão só funciona para elevados níveis de luminosidade e é sensível ao comprimento de onda (sensível à cor). A luz que é projectada na retina e é interpretada pelos cones.
IMAGEM
Imagem (do latim: imago) significa a representação visual de um objecto.Nas ciências exatas, como a matemática, o termo "imagem" é entendido como representação de um objeto especializado, que exige técnicas e ferramentas especiais. No senso comum a imagem representa o que a visão humana consegue detetar, formando um determinado objeto.
Em relação a esta celebre frase, “Uma imagem vale mais do que 1000 palavras” esta subjacente a ideia de que o objeto observado por o olho humano que constitui a parte visível, "...vale mais do que 1000 palavras" na certeza porem que substitui o contexto literario que é muito vago e é especificado através de um objeto concreto.
Utilização da imagem digital
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrónicos Este tipo de imagem permite o seu transporte e é possível ser observado vezes sem conta.
Fontes:
http://pt.wikipedia.org/wiki/Imagem
http://pt.wikipedia.org/wiki/Imagem_digital
Em relação a esta celebre frase, “Uma imagem vale mais do que 1000 palavras” esta subjacente a ideia de que o objeto observado por o olho humano que constitui a parte visível, "...vale mais do que 1000 palavras" na certeza porem que substitui o contexto literario que é muito vago e é especificado através de um objeto concreto.
Utilização da imagem digital
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrónicos Este tipo de imagem permite o seu transporte e é possível ser observado vezes sem conta.
Fontes:
http://pt.wikipedia.org/wiki/Imagem
http://pt.wikipedia.org/wiki/Imagem_digital
sexta-feira, 1 de novembro de 2013
Tipo de Média TEXTO
Criando uma nuvem de palavras no criador de nuvens de palavras :http://www.tagxedo.com/app.HTML
podemos obter a seguinte forma:
Fonte:
http://www.tagxedo.com/app.HTML
Tipo de Média TEXTO
1.
Fonte tipográfica
Uma fonte tipográfica (também chamada de tipo ou, simplesmente, fonte) é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo).
Exemplos:
As fontes bitmapped são guardadas como uma matiz de pixéis e, por conseguinte, ao serem ampliadas, perdem qualidade. Têm tamanhos e resoluções especificas.
Este tipo de fontes são armazenadas como uma matriz de pixéis, o que representa uma desvantagem, pois ao serem ampliadas perdem qualidade. Se uma impressora não suportar este tipo de fontes, estas não podem ser impressas, pois são concebidas com uma resolução e um tamanho específicos para uma impressora específica. Existem assim cinco fontes bitmapped: Courier, Small, MS Sans Serif, MS Serif e Symbol.
As fontes escaladas são definidas matematicamente e podem ser interpretadas (redering) para qualquer tamanho que forem requisitadas. Conteem informação própria para criar/construir a sua forma.
TrueType- foram criadas pela Apple e, posteriormente, a Microssoft também contribuiu no seu desenvolvimento, concorrendo desta forma com as fontes desenvolvidas pela Adobe. Cada fonte contem o seu próprio algoritmo capaz de converter as linhas de contorno em bitmaps, sendo assim, são fontes que podem ser ampliadas ou reduzidas sem perder qualidade e são impressas como aparecem no ecrã.
Fontes:
sexta-feira, 25 de outubro de 2013
NEW UNIT - Multimédia - TEXTO
1. Padrões de Codificação de Caracteres
O conjunto de caracteres para documentos XML e HTML 4.0 é Unicode (aka ISO 10646). Isto significa que navegadores HTML e processadores XML comportam-se por padrão (internamente) com uso da codificação Unicode. Contudo, isto não significa que documentos devam ser transmitidos com a codificação Unicode. Desde que agentes de usuário e servidores estejam em concordância, pode ser usada qualquer codificação que possa ser convertida para Unicode.
 |
| Padrões de Codificação de Caracteres |
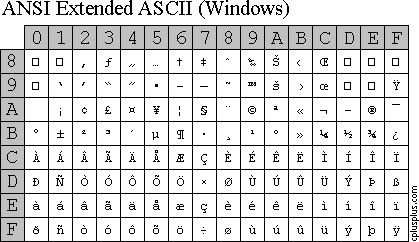
2. Em que consiste a tabela de código ASCII e a de código Unicode
O ASCII:
O computador é uma grande calculadora: tudo que ele sabe fazer é executar cálculos com números. Ele é incapaz de entender o texto.
Existem diferentes convenções (ou códigos). Um dos mais conhecidos é o código ASCII (American Standard Code for Information Interchange). Este é um padrão americano, mas é um dos mais utilizados, especialmente na maioria dos computadores.
O UNICODE:
Em vez de usar apenas os códigos de 0 a 127, ele utiliza os códigos de valor bem maiores.O código UNICODE pode representar todos os caracteres específicos de diversos idiomas. Novos códigos são regularmente atribuídos para novos caracteres: caracteres latinos (acentuados ou não), gregos, cirílicos, armênios, hebraicos, tailandeses, hiraganas, katakanas, etc... Só o alfabeto chinês Kanji contém 6879caracteres.
 |
| UNICODE |
3.
| Códigos ASCII | |
| Caracter | Código |
| D | 68 |
| a | 97 |
| n | 110 |
| i | 105 |
| e | 101 |
| l | 108 |
| 13 | |
| 10 | |
4.
No ASCII GENERATOR escolhendo a fonte (graffiti) podemos obter a seguinte imagem:
5.
Com o ASCII ART inserindo imagens através da web ou do PC é possível constituir o seguinte exemplo:
 |
| Imagem normal |
 |
| Imagem com ASCII ART |
Fontes:
terça-feira, 22 de outubro de 2013
Representação digital da informação
Representação digital da informação
A representação digital da informação é a primeira
característica dos sistemas multimédia:
Reduzir os media, que estimulam os nossos sentidos, a padrões de
dígitos binários que são manipulados pelos computadores…
Na área da informática e da eletrónica, a criação dos primeiros conteúdos fez com que se necessita-se desenvolver um tipo de classificar quantitativamente relativamente ao espaço que ocupam quando armazenados. para isso criou-se a seguinte tabela:
Conversão de números binários para números decimais e vice-versa:
Retirado de:
http://pmpsintra.blogspot.pt/2010/11/representacao-digital-grandezas.HTML
http://www.google.pt/url?sa=t&rct=j&q=&esrc=s&frm=1&source=web&cd=1&ved=0CC8QtwIwAA&url=http%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3D1sRdkyAzdy4&ei=t2hmUoP8K4qN7AaxuYDQCQ&usg=AFQjCNFzoMUiumJtZkLgQU8cZWNc8Jbqxg&sig2=BtpnlpgMe2-0A1ODXvKPMA
sexta-feira, 11 de outubro de 2013
Tipos de media- Multimedia
O conceito multimédia restringe-se a aplicações que envolvam interatividade, cor e, claro, apresentações multissensoriais. Quanto à sua natureza espácio-temporal, os media podem ser considerados como sendo estáticos ou dinâmicos. Os estáticos representam um grupo de elementos de informação que são independentes do tempo. Alteram apenas a sua dimensão no espaço como, por exemplo, textos, imagens e gráficos.
 |
| Modelo Estático |
Enquanto que os dinâmicos referem-se aos tipos de informação multimédia cuja apresentação exige uma reprodução contínua à medida que o tempo passa, como por exemplo o áudio, vídeo e animação.
 |
| Modo dinâmico |
Quanto à sua origem, podemos classificar os media como sendo capturados ou sintetizados . Os capturados são aqueles que resultam de uma recolha do exterior para o computador como, por exemplo, o vídeo, o áudio e a fotografia.
 |
| Modo capturado |
Enquanto que os sintetizados são aqueles que são produzidos pelo próprio computador através da utilização de hardware e software específicos como, por exemplo, o texto, o gráfico e a animação.
 |
| Modo sintetizado |
Os modos de divulgação dos conteúdos multimédia podem ser dividido em duas partes: a divulgação online e a divulgação offline.
Online, em ligação com todo o mundo em tempo real:
 |
| Modo online |
Offline, em dispositivos móveis: |
| Modo offline |
terça-feira, 1 de outubro de 2013
Ergonomia
A Ergonomia debruçasse sobre a interação humana e os seu comportamentos relativamente a outros sistemas. Aplica métodos e conceitos para facilitar e otimizar o bem estar e o melhor desempenho do ser humano em relação ao outros sistemas . Em suma possibilita a criação do conforto e a adequação do ser ao sistema.
MAKE IT SIMPLE ;)
sexta-feira, 27 de setembro de 2013
Dispositivos informáticos utilizados na realidade virtual
Realidade virtual
A realidade virtual consiste em que o utilizador se sinta incorporado no "mundo artificial". Este tema poem a prova todos os desejos/sonhos do homem. Observamos muito isto nos videojogos em que o utilizador tem a sua disposição vários instrumentos que permitem o melhor comportamento e eficácia do utilizador. Esta realidade veio possibilitar a descoberta de novas formas e feitios de criação do ciberespaço.
MAKE IT SIMPLE ;)
Interatividade
Interatividade não é somente uma troca de comunicação, mas também geração de conteúdo. Para mim em termos de desenvolvimento da interatividade ainda tem "muitas montanhas para escalar". Na minha opinião ainda estão demasiado voltados para o entretenimento podendo-se voltar mais para a informação, cultura... Foi sem dúvida marcantes os avanços que a interatividade alcançou. De certa forma temos a realidade muito aumentada em determinadas circunstancias. O 3D está hoje em dia na pojante, sendo que se utiliza muito no entretenimento. Já se utiliza muito a interatividade em dispositivos móveis, sendo que as grandes operadoras APPLE e ANDROID "lutam para uma realidade cada vez mais real". Agora no presente estamos a um simples toque do futuro.

MAKE IT SIMPLE ;)

MAKE IT SIMPLE ;)
terça-feira, 24 de setembro de 2013
Interface gráfica
A
Interface gráfica foi uma grande descoberta do homem.
Interface gráfica, do inglês Graphical User Interface é uma tecnologia que utiliza o rato ou o teclado. É com estes utensílios ( rato ou teclado) que o utilizador vai possibilitar ativar os símbolos presentes no ambiente de trabalho. É uma área que ainda está em descobrimento e que promete novas inovações. Foi criada pela Xerox mas somente se tornou um produto com a Apple. Hoje em dia os grandes operadores de software como a Windows, Linux, Apple entre outros vão modelando e ajustando ao seu critério!
sexta-feira, 20 de setembro de 2013
NOW OPEN!
Daniel12A, este é o meu blog, está agora a tua disposição! Neste blog podes aceder a todas as noticias, vídeos, trabalhos da disciplina, entre muitas outras.
Disfruta! Make it Simple ;)
Subscrever:
Mensagens (Atom)